Tolkiens Master Ring
You have surely seen Lord of the Rings, or read the book. This is how I made my own Master Ring.
Also take a look at other Photoshop tutorials...
Post-it-note | Comet or Shooting Star | All about Layer Mask | Tattoo transplantation | Red Glass Button |
Pages
Adding a shadow under the ring
I selected the area hidden by the layer mask (holding Ctrl+Click on the mask),
invertied the selection and in a new layer filled the selection with black.
I used Filters/Other/Maximum to contract the area a bit,
then I use Filters/Blur/Gaussian Blur to give it more realistic effect.
I also rotated it about 180 degrees because the leaf is concave and the area we selected is convex. You know what I mean, right? The shadow was bent down, the leaf upwards. Right.
Next I moved it just under the ring.
Now we just decrease the opacity and we have nice and quite realistic shadow under the ring.
Writing on the Ring
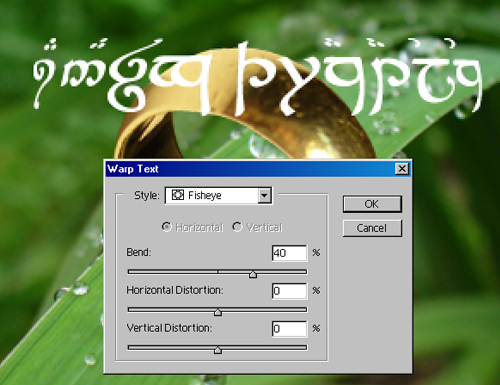
Now comes the part you awaited the most (I guess). We will add the writing on the ring.
"Ash nazg durbatuluk,
ash nazg gimbatul,
ash nazg thrakatuluk,
agh burzum ishi krimpatul."
Write the text you want to add in a text layer. To get the Elvish font click here to download it.
This font was compiled by Daniel Steven Smith, whose homepage I can really recommend and I am sure you will find plenty of interesting things there. Here is the address:
http://www.geocities.com/fontmaster.geo/index.html
To write something like I did, copy and paste one of the following and change the font to the one you downloaded:
i#5#kx 26&w1#j&z&
i#5#kx !7zE1DjUzU

Work with Layer/Type/Warp text and use the settings like in the picture. This will make part of the ring-like distortion but alone will not be enough so we will need to use also other effects.

Next step is to change the color of the text to black, as for it to be visible when working in a filter window.
Use Edit/Free transform and rotate it 90 CW.

Next step is Filter/Distort/Shear and move the top and bottom anchor points to the left and the middle one to the right.

We will use Edit/Free transform or press Ctrl+T to distort it to fit our uses. You can effectively distort things with this function by draging the anchor points. But there is a thing that is not used so often.
Try holding Ctrl before draging the points. It will eneble you to ditort it in variety of way. Work till you obtain something that will possibly fit the top part of the ring. This is what I made.

Looks cute. Really. As cute as a master ring can look :))
The next thing is to select the ring layer by holding Ctrl and clicking on the layer. Click on the text layer we made, inverse the selection by Select/Inverse selection. Press Del to delete what is outside the ring.

Now we need to make the writing a bit shining for it is to bear magical powers.
Pages
Submitted by Martin on 2006-04-20 22:35:50. Since then read 27920 times.
Scored 4.61 points out of maximum 5 by 119 votes.
Also take a look at other Photoshop tutorials...
Blue Matter | Tattoo transplantation | All About Adjustment Layers | Learn to use Quick Mask | Making colorful web site template |
Rate this tutorial!
Invite a friend!
Discussion
Beren said on 2006-04-21 21:36:00Wow, that really is awesome. Lord of the Rings. Cool.
George jorge_2021ar AT yahoo DOT com said on 2006-05-04 08:27:48
Im having trouble here.. When i get to the part where it talks about the " select/feather. I cant use it. its grayed out. So how can i set it so i can use. help pls anyone. ty
Martin mato AT t-tutorials DOT com said on 2006-05-04 14:55:34
It might be grayed just because you dont have any selection active. Try to make a selection and just afterwards use Select/Feather. It should work. Anyway, I think that you know, but for others to know as well, Feather makes the borders of your selection less distinct, as if made with Soft Brush. So, e.g. if you filled feathered selection with a color, the underlying image would still be partly visible at the borders of that area . I hope that is clear. It should work. Another thing. The feather feature is not needed so much in this tutorial - you can easily do without it. It will look a bit better when used though :)
Milo info AT eburgman DOT nl said on 2006-05-04 21:28:56
Hey man, great tutorial about the ring, totally loved it..... I'm gonna it try it soon :D
Mr. B. C. Phukan bcphukan AT indiatimes DOT com said on 2006-05-05 13:53:41
Martin! Simply fantastic! More such masterpieces are welcome.
Mr. B. C. Phukan bcphukan AT indiatimes DOT com said on 2006-05-06 05:15:32
Martin ! Is it possible to use regular fonts instead of the fonts used on the ring?
Martin mato AT t-tutorials DOT com said on 2006-05-06 10:50:50
Well, you can use any font you like. You will just apply the same distourtion as I used and it should look fine. I didnt think about other fonts because I wanted to make the Mater ring right from the beginning. If you get a good looking outcome using other fonts, send tge picture to me and I might post it in the tutorial.
photonoobie said on 2006-05-07 10:14:50
woot! thats 1 of the best tuts eva
Count Azurit said on 2006-11-02 18:49:39
Ah, having a split personality again? Anyway, really nice. I just hope that I shall meet you in person somewhere in future. Search _ on the blue software homing pidgeon that allows your voice to carry over the hills and far away. There is still much to be said.
Count Azurit said on 2006-11-02 18:51:26
What you are supposed to search is /little blue rabbit/_/the company that made him/. I used php brackets before and our common friend have thought of that.
joy said on 2008-01-10 20:12:03
Nice tutorial! Thanks for posting!
Helen helen_elizabeth2002 AT yahoo DOT co DOT uk said on 2009-01-09 12:36:47
Really enjoyed this tutorial. Thanks
priyanka priyankagopinath AT yahoo DOT com said on 2010-10-21 22:04:50
loved the tutorial, still trying to put the text on the ring! thanks a lot..