Making colorful web site template
A step by step tutorial about making colorful web template using Adobe Photoshop
Also take a look at other Photoshop tutorials...
Lightning Effect | Red Glass Button | Create a kite shield in Photoshop | Red tissue | Making abstract wallpaper |
Pages
Use brush #514 from Abstract Waves brush preset with white color and place first shape in upper left corner and then brushes #440 and #305 to draw shapes in down-right corner. When you finish this, set layers opacity at 25%.

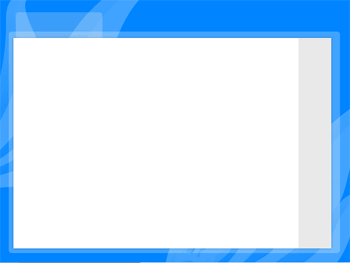
Insert white rounded rectangle (corner rounding at 5px) to hold your text content and set its layer at 25% opacity.
Insert small rounded rectangle with same corner radius and layer opacity to hold company logo.

Now we will insert Main content block. Use rectangle tool in new layer to draw your main content block at middle of main rectangle and fill it with white color. On its layer set Blending options > Drop shadow with Distance 0px and Opacity 25%. At right side of main block select with rectangle tool vertical slide and color it with #e9e9e9 gray color. You should have something like this: 
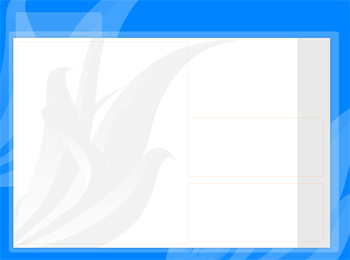
In new layer use brush #514 from Abstract Waves brush preset again to draw new background for our main content block. Use black color and place this shape over content block. Now go to Layer with main content block and with right-click over its icon select: Select Layers Transparency. Go to Layer that holds our new shape (your selection of content block is still active) and Invert selection. Like this delete parts of shape that are not over main content block and set its layer opacity at 5%
With rectangle selection tool and stroke option from Edit menu in new layer draw 3 rectangles with orange color from our color table. In my case these two small rectangles that will hold images are 100px in height. You can make it as you like but latter you will have to correct your images to fit that space.
Set its layer opacity to 25% 
Pages
Submitted by Martin on 2006-08-01 19:44:09. Since then read 69733 times.
Scored 4.04 points out of maximum 5 by 28 votes.
Also take a look at other Photoshop tutorials...
Tolkiens Master Ring | Blue Matter | Glowing magical vector logo | Autumn leaves | Making sepia hue |
Rate this tutorial!
Invite a friend!
Discussion
No contributions yet.
Be the first one to add one!