Create a kite shield in Photoshop
Learn how to create a coloured kite shield with this photoshop tutorial
Also take a look at other Photoshop tutorials...
Easter Eggs in Photoshop and ImageReady | Bevel and Emboss tutorial | Pre-press tips for Photoshop users | Simple plastic button | Learn to use Quick Mask |
Pages
Create a kite shield in Photoshop
This tutorial was made by Andrei Bilan and is used by t-tutorials thanks to his courtesy.Please visit the original page as well,
http://andreibilan.blogspot.com/
For this photoshop tutorial I thought I might teach you how to make a kite shield like the one below:

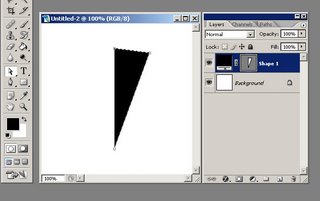
Open a new document 300x300 pixels, press the D key in order to reset your colors to default colors and Using the Pen Tool draw a triangle, something similar to what you see I draw in the image below:

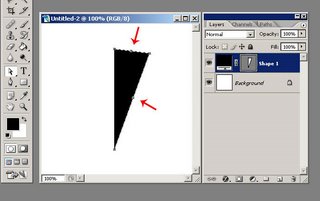
Using the Pen Tool we need to add 2 more anchor points the first should be placed somewhere in the middle of the distance between the upper and the right anchor point and the second should be placed somewhere in the middle of the distance between the lower and the right anchor points, something similar to what you see below:

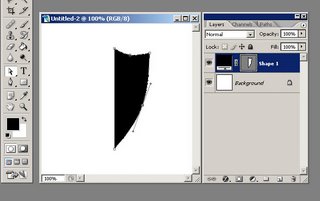
Now, using the Direct Selection Tool, you need to drag the 2 anchor points you just created, one inside the path and one outside the path, until you obtain something like this:

Pages
Submitted by Martin on 2006-09-23 20:05:12. Since then read 131021 times.
Scored 2.9 points out of maximum 5 by 40 votes.
Also take a look at other Photoshop tutorials...
Learn to use Quick Mask | Professional Changing of the eye color | Chrome effect | Exploding text | Lightning Effect |
Rate this tutorial!
Invite a friend!
Discussion
No contributions yet.
Be the first one to add one!