Vectors, paths, curves and arrows
Educative and easy to use tutorial on the topic of vectors and paths.
Also take a look at other Photoshop tutorials...
Burning text | How to create a blueberry | Alien text | Red Glass Button | Simple plastic button |
Pages
Vectors, paths, curves and arrows
This tutorial was requested by our user Starry Lucky.
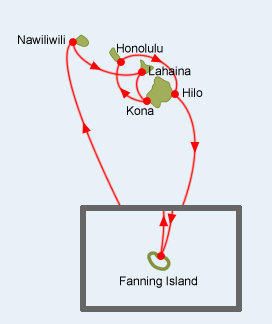
The point of this tutorial is to teach you how you can make those nice red arrows and slim curves that join them. So lets start.
We will be making lines now. I will use paths por this purpose. Some of you might ask what are paths. Well, what are they? I am not that sure myself :D
Just kidding. Paths, as far as I know, are vector based points, lines and shapes. The fact that they are based on vectors makes them quite different from bitmap based things because if you try to enlarge a small picture (bitmap, just colored pixels), the quality will deteriorate rapidly. However, if you try to enlarge something vector based, you just change sizes of the vectors, preventing any losses in quality. For an example, try to enlarge vector font. Because it is vector based, you can print it on a billboard and the text will still be perfectly sharp. But is it was just a bitmap (e.g. rasterised writing = rasterised mean converted into bitmap), the loss of quality would be quite obvious.
Here, I have made two texts. The one on the left is vector based. Then, it was enlarged. You see that there was no problem with the quality of the picture.
Now look at the second one. I rasterised the writing, so that it is made of pixels, not of vectors. I enlarged it and you see what followed-rapid loss of quality.

Pages
Submitted by Martin on 2006-06-11 15:14:49. Since then read 27771 times.
Scored 4.13 points out of maximum 5 by 16 votes.
Also take a look at other Photoshop tutorials...
Easter Eggs in Photoshop and ImageReady | Making colorful web site template | Retouch of panorama | Slim button | Add lightning to your photo |
Rate this tutorial!
Invite a friend!
Discussion
No contributions yet.
Be the first one to add one!